Design Studio is a design method that focus on a specific format for collaboration to create a shared understanding of the problem. This is done by together as a team coming up with a solid foundation for a design solving the problem.
- Illuminate – In the first step, the team gets a presentation of the problem and possible boundaries (such as a certain target group or a platform).
- Sketch – The second step is all about creativity. Let everyone in the team sketch solutions to the problem within a timebox of about 5 minutes. It is important that the sketching is quick and dirty, since giving people time gets them stuck on unnecessary details.
- Present – In the third step, each and everyone presents their design. A good timebox is one minute per person. When a person has presented, a critique sessions for that particular person’s design follows.
- Critique – As a fourth step, an open discussion about the design is held. The critique is meant to churn out the key issues with the ideas previously presented and inspire the other members for the next sketching iteration. Try to answer the question: Does the design solve the problem? A good timebox is 2 minutes. The discussion will make everyone think deeper about both the problem and the solution. After the critique, listen to another team member’s presentation until everyone has been given the opportunity to present and discuss their designs.
- Iterate – Run the last three steps at least 2-4 times. Iteration is the key to finding reliable solutions and getting a shared understanding of the problem.
The overall rule for design studio is to never dwell on details to get most value out of the least amount of time. After a design studio session, the UX designer, have plenty of material to work with to take the design towards implementation.
History
The Design Studio methodology comes from the field of arcitechture (the classic kind – not software). The design studio in architecture is a workshop in which architects come together to present and discuss projects and proposals with fellow architects, visiting critics, and the public. It serves as a beautiful way to combine an iterative design process with idea generation, such as in Design thinking.
Design studio has become immensely popular within UX, much because the flexibility of the method that makes it fit in many different situations, as well as the fact that everyone involved always gain deep understanding of the problem (and sometimes the solution space). This creates a great foundation for further collaboration.
The workshop structure
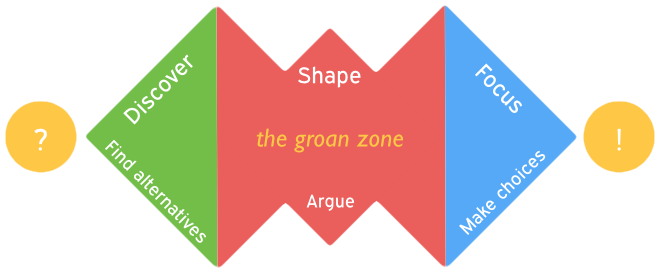
A typical and productive workshop has three main phases:

During the discovery phase, the goal is to diverge thoughts, ideate, to find all possible solutions to a problem, even if they are not plausible. In this phase, a brainstorming exercise where you write ideas on sticky notes, should be done in a closed format, i.e. every person writes their stickies alone and then they present all of them (by putting them up on the board), compared to the open format, where every person writes one sticky and immediately puts it up on the board to influence and build on ideas.
The shape phase, also known as the groan zone, is when the alternatives are discussed in depth. The goal is to clear out misunderstandings and align the participants.
During the focus phase, you converge on one or a few solutions, weed out the less good ones and focus on the great ones.
The output from a workshop are these few solutions. The outcome from a workshop is the shared understanding and learning of the participants.
The design studio goals
The outcome for a design studio is usually to get as many ideas as possible, i.e. the discover phase of a workshop. The participants would sketch individually around a problem to come up with many ideas, which is easier to do if you do it visually. This means that you do not have to iterate much.
But the benefits of a design studio comes from working a lot in the shape phase, by critiquing each others ideas in a structured way and iterating a lot, so that the ideas will be plausible and sensible.
Sometimes you would end the design studio session with trying to converge on one great idea, and sometimes you do not.
Where you end a design studio session (i.e. how many iterations you do) all depends on what goals you want to achieve. Here are some possible goals:
- Collaboratively work to understand the problem.
- Allow ideas from various perspectives to percolate up.
- Turn ideas and assumptions into sketches that can be discussed.
- Create a culture of shared ownership.
- Generate a lot of ideas in a very fast time frame.
- Allow open and honest critique.
- Achieve shared understanding of potential solutions.
- Achieve one specific solution to the problem.
That last goal is usually the least important in the long run.
The participants
Who’s attending the Design Studio session is dependent on what the goals are. Since this is a good base for cross-disciplinary work you should, in most cases, bring all the people that will be involved in realising the solution for the problem. This includes domain experts and developers. If the purpose is more exploratory than something that will be built immediately after the session, make sure you get people that can bring in fresh takes and viewpoints, such as actual users or CEOs. And make sure you bring in the people who need to understand the problem, rather than help creating the solution.
The number of participants in a Design Studio session should, for the time it takes to iterate over the present and critique steps until you get to sketch again, not exceed 5 but be at least 3. After the previous paragraph you probably started thinking about at least 15 people in a session, so divide them in smaller groups.
The design studio steps
1. Illuminate
The illumination phase is where the team gains a shared understanding the business context, customer, users, challenges, and market opportunities. This aims to frame the problem you want to solve in the Design Studio session. To achieve this, you can do a few different things: You can present previous findings to the participants (or better yet, if they can be part of the findings in previous activities, you won’t need this) such as personas or impact maps, you can teach them how to sketch (which is a good idea the first time you do a Design Studio session) and/or you can make sure they are in a design mindset. The following illustrates an example of the latter:
Grab a thick pen and a bunch of sticky notes each. During a 3 minute timebox, write an interface element (such as “window”, “combo-box”, or similar) on a sticky note, place it immediately in the middle of the table and say what you wrote out loud, to influence your team members. When the 3 minutes are up, you have warmed your brain up to interface design.
To achieve both the trust of the team and a good spread of ideas, the facilitator should not show his or her own ideas during the illumination phase. This will render the whole session meaningless, since the team would implicitly not be allowed to come up with their own ideas.
2. Sketch

Through rapid sketching activities, the team focuses on getting as many ideas (good and bad) down on paper as quickly as possible. This phase is only focused on ideation, on discovery, thus the team normally sketch individually and in silence. By the way, anyone who can draw a line, several lines and a circle can sketch (not draw) an interface. The main focus is to think visually and be able to discuss a solution based on something visual. Here’s a suggestion on how to do the exercise:
Fold a piece of A4-paper once from left to right, then fold it again from the bottom or top. When you unfold it, you have a 2-by-2 fold pattern, these are your 4 sketch spaces. This is called a 4-up. If the problem is a minor one (i.e. a feature and not a full workflow), you could fold the paper in 6 or 8 sketch spaces. The smaller, the rougher the sketch will be, and the more discussion you will get around it. Doing one sketch on a piece of paper (a.k.a. a 1-up) will make people focus on unnecessary details and perfection, so try to avoid this unless you are in the last iteration.
Grab a thick pen, so that you can’t draw in detail, and you’ll have to sketch. When the 4 minute sketching timebox starts (or 6 or 8 minutes, depending on the number of sketch spaces or speed of the participants), sketch 1 to 4 steps how you envision solving the problem, or sketch 4 different solutions if the solutions can be explained in just one step. The canvas is blank and it is yours to fill. The time is kept short so make sure you get something done, and it really does not need to look good in any way.
3. Present

During the presentation and critique phases, the participants learn to sell their ideas, accept changes to their concepts, and negotiate positions in order to arrive at the strongest set of potential solutions worthy of further exploration and iteration.
In this 1 minute presentation timebox per person, you will hold up your piece of paper in front of you so that everyone else in the group sees it, and briefly describe what you have envisioned with your sketch. Remember that the timebox is short.
4. Critique
The critique phase in Design Studio is a formal but flexible framework used to highlight strong ideas worthy of further expansion while discarding weaker ideas in a safe, friendly environment. The aim of critique is to provide actionable and positive counter-arguments to those being made in the sketches. A more advanced framework for design critique than only answering the question “Does this solution solve the problem?” is Who, What, and Why explained below.
In this 2 minute critique timebox, the group will critique your sketch based on (a few) of the following questions. During this time, you can briefly answer their questions and feedback (defend your sketch) but make sure there is ample time for everyone that want to critique.
Who: Does the sketch solve a problem for the intended audience? Does the solution speak to the customer or does it speak to the designer’s ego?
What: What is the argument being made by the solution and is it effective in achieving its goal? In other words, is it a compelling argument?
Why: When sketching potential solutions, each participant will choose different angles of attack based on his own stance (or prejudices). Understanding that stance—the focus of attention or, in essence, the Why something is important to solve—is as important as the What.
After this, the next person in the group will present and get his or her solution critiqued. And so on and so forth…`
5. Iterate
Concepts from each round of the Design Studio are extracted, stolen, recombined, and transformed during several iterations. This should actually be encouraged. However, it is a very good idea to tell participants not to share any new ideas during the critique phase but save them for the next sketching session.
You need to complete the cycle at least 3-4 times for good ideas to mature sufficiently. How many iterations is all about the size of the group, the complexity of the problem and the heterogeneity of the proposed solutions.
If you end too early, you can walk away with a lot of design ideas that might or might not be solutions. This might be enough to get you as a UX designer a fresh start on a problem you’ve been working on for a while.
If you end a bit later, when you are in the groan zone for sure, you personally can walk away with more well-considered solution, but the big gain is that the team walks away with a great understanding of the problem. This could, if you already have the trust of the team, potentially give you an opportunity to present your own solution afterwards and get that accepted much easier than would have been the case without the session. I do not recommend this way of working, but it really shows the potential of adding just a few more iterations.
If you go all the way to the end, it might not feel worth it, because for a complex problem it will take quite some time and facilitation skills to get out of the groan zone without getting people angry with each other. Having a full team deciding on one solution can be dangerous, especially if the team is in its early formation stages itself. Your mileage may vary.
What you could do though is to let people design in pairs after a few iterations and then get together and design in threes. This would make it a lot easier to agree on one solution. This one summarised solution can also be drawn together on a whiteboard.
Since the groups of participants are not big (3-5 people) there can be a lot to gain from running quite many groups in parallell and then cross-pollinate by switching group members between (some) iterations.
Cooperation or collaboration?
This method described above is not really collaborative. Design Studio is a cooperative method where you build on each others ideas. But, if you do enough iterations to make sure you get that shared understanding (I cannot stress this enough :)), it works out like real collaboration! This is a great way to get a not-so-collaborative team to work better without pushing them to do Agile Discovery and Delivery together (which is way harder).
Wicked problem-solving methods to spice things up
A way to enhance the design studio recipe, expecially when it comes to finding solutions that consists of flows (or several parts), is to introduce two wicked problem-solving methods.
Sticky notes connotes that you write only one thing, or in our case sketch one step of the solution, on every piece of paper. This means that you can move the steps of your solution around, which makes it easier to come up with a better flow than the one you imagined first. It also helps to solve even more complex problems, whose solution contains of many steps.
Group notes means that the whole group combines their sticky notes and work on an overall solution (flow and perhaps even details) together. This is of course a way more collaborative way of working and works better when you are in the groan zone.



Trackbacks & Pingbacks
[…] (Addendum: Here is a deeper explanation of the Design Studio method) […]
Leave a Reply
Want to join the discussion?Feel free to contribute!